Enable Yeastar Live Chat on Drupal Website
After you obtain the code snippet for Yeastar Live Chat, you can add the code to your Drupal website. When done, a live chat widget appears at the bottom-right corner of the website, enabling website visitors to have a real-time conversation with your agents.
Procedure
- Log in to your Drupal admin panel.
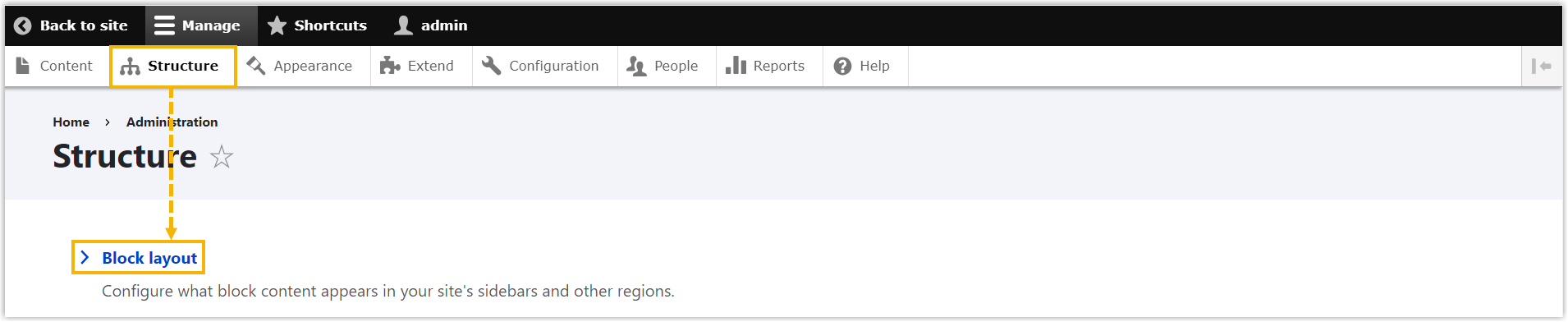
- On the top navigation bar, go to .

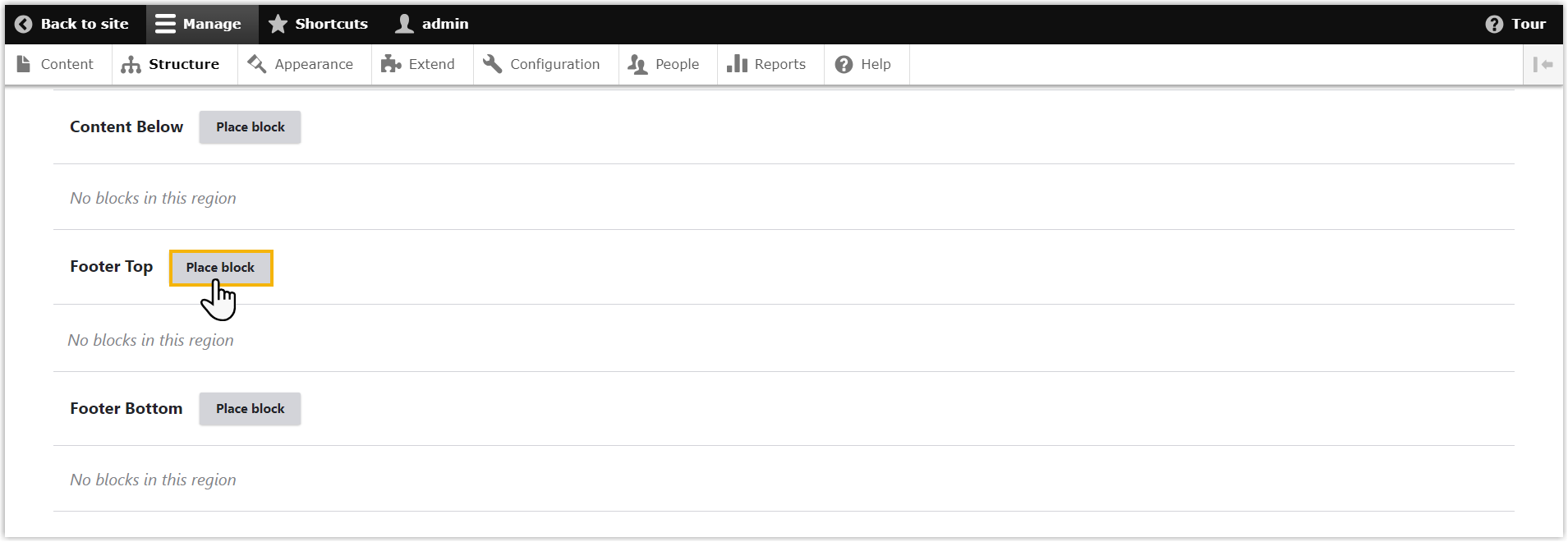
- Scroll down to the bottom, click Place block beside
Footer Top.

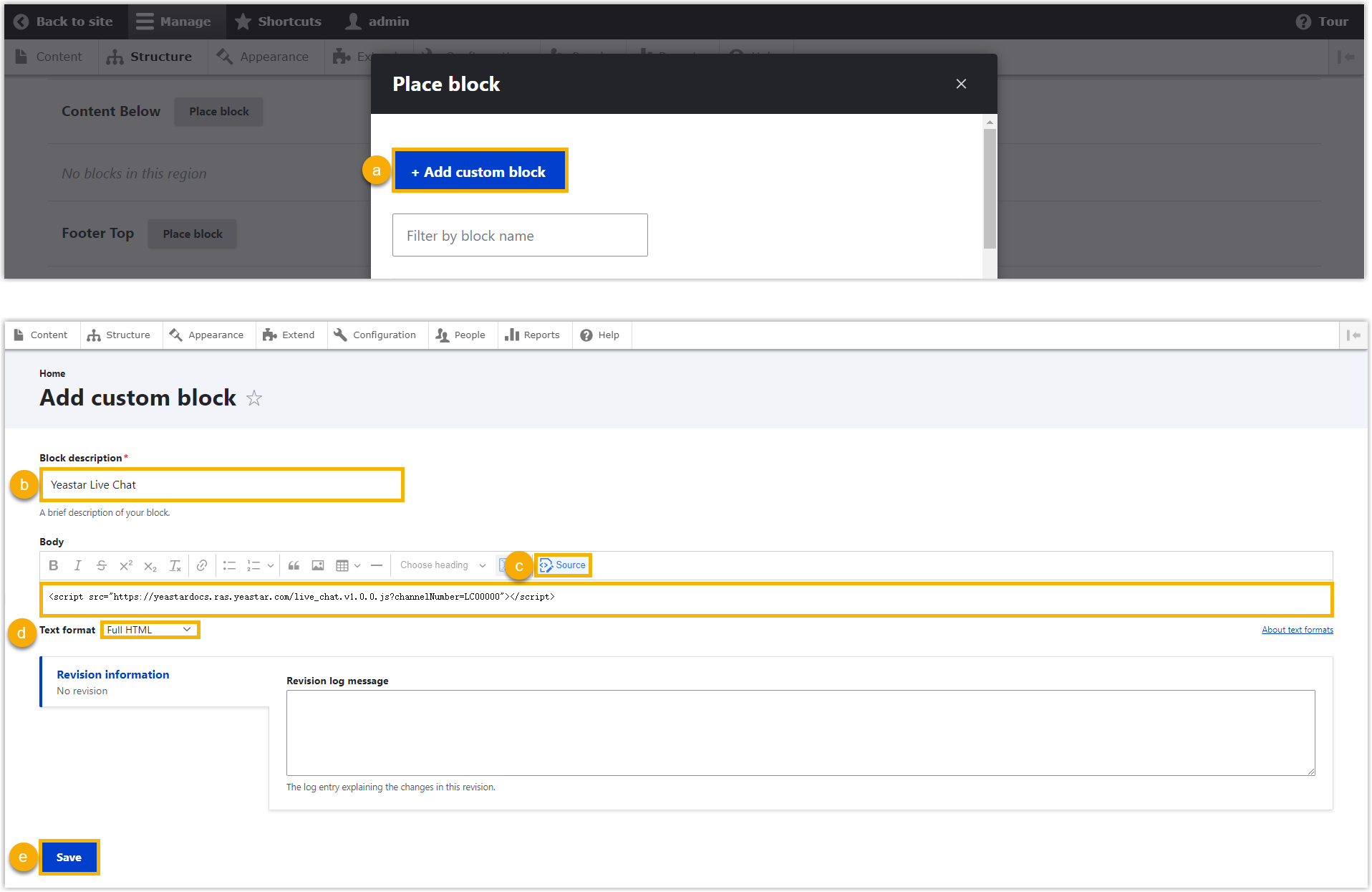
- Add a custom block.

- Click Add custom block.
- In the Block description field, enter a short description of the block.
- In the Body field, click Source, then paste the code snippet.
- In the Text format drop-down list, select Full HTML.
- Click Save.
- Scroll down to the bottom, then select Footer Top
from the Region drop-down list.

- Click Save block.
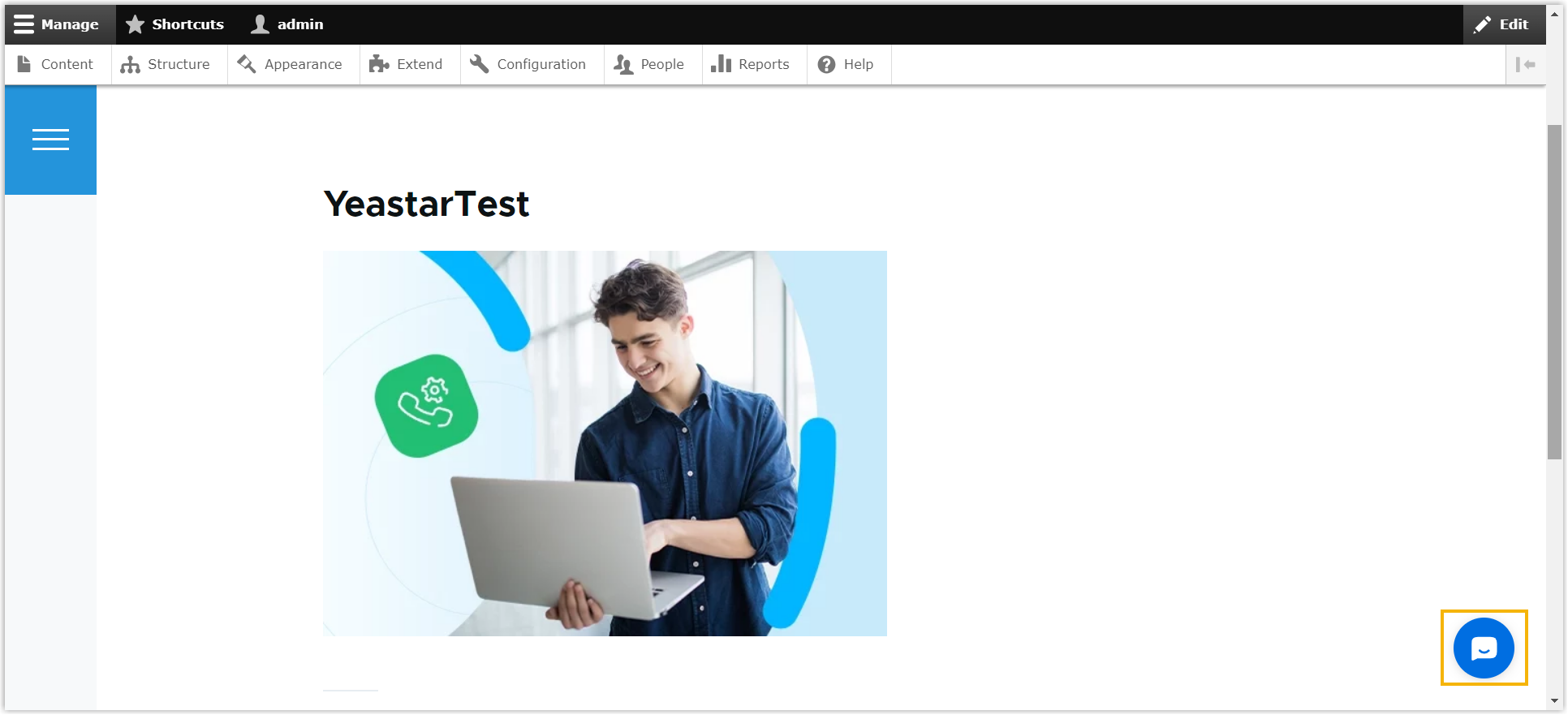
Result
Access your Drupal website, you will find the live chat widget is added to the bottom-right corner of your website.